Algún día igual conseguimos facer algo así (ou sequera, parecido).
domingo, 30 de noviembre de 2008
www.worth1000.com
Algún día igual conseguimos facer algo así (ou sequera, parecido).
viernes, 28 de noviembre de 2008
Gráficos sobre personaxes de ficción
 Tal é o caso de Betty Boop, un debuxo animado creado nos anos 30 por Grim Natwick, un animador veterano dos estudios de Walt Disney e lanzada pola Paramount .
Tal é o caso de Betty Boop, un debuxo animado creado nos anos 30 por Grim Natwick, un animador veterano dos estudios de Walt Disney e lanzada pola Paramount .Está considerada a primeira animación dunha moza ‘flapper’ , un anglicismo que, segundo a Wikipedia, refírese a un novo tipo de mulleres xurdido nos anos 20 que “usaban saias curtas, escoitaban música non convencional”; ademais de maquillarse, beber licores, fumar, conducir e adoptar conductas que desafiaban as leis por seren socialmente ‘incorrectas’.
Co tempo Betty Boop foise convertendo no icono sexual de toda unha época, a pesar don ser real.
 Outro dos gráficos que me chamou a atención e que me parece moi axeitado é este que fala, ademais dos elementos que fan de Batman un heroe, da súa rivalidade co Joker.
Outro dos gráficos que me chamou a atención e que me parece moi axeitado é este que fala, ademais dos elementos que fan de Batman un heroe, da súa rivalidade co Joker.Deste xeito, fala das características do ‘Batitraje’; tales como distorsión da voz, brazo hidráulico, capa… Tamén “ensina por dentro” o ‘Batmóvil’ e o ‘Batpod’.
Respecto ó seu rival, o gráfico céntrase en describir o seu perfil psicolóxico e ilústrao con fotos do desaparecido e guapísimo Heath Ledger. Do Joker dice que é “psicótico, cruel y despiadado”.
Paréceme un dos mellores gráficos deste apartado porque, ademais de ser moi esquemático ten unha estética moi atractiva.
 A última infografía sobre personaxes de ficción fala, como non podía ser doutro xeito, do inconfundible Homer Simpson, a través dunha radiografía á súa historia dende que comezara a serie, ós seus momentos máis recordados e, como non, ó seu peculiar cerebro.
A última infografía sobre personaxes de ficción fala, como non podía ser doutro xeito, do inconfundible Homer Simpson, a través dunha radiografía á súa historia dende que comezara a serie, ós seus momentos máis recordados e, como non, ó seu peculiar cerebro.Non considero que sexa dos mellores gráficos sobre o tema, aínda que si moi explicativo, pero a súa presencia é imprescindible porque fala dunha serie de animación que non deixa indiferente a case ninguén.
martes, 25 de noviembre de 2008
INFOGRÁFICO BOLOÑA
 Pinchad en el dibujo para que se vea más grande
Pinchad en el dibujo para que se vea más grandeCon esta especie de collage pretendemos tocar diferentes aspectos y que el espectador se quede con una información esquemática pero completa de lo que supondrá el Plan Boloña cuando empiece a aplicarse. Aunque parezcan partes separadas sin relación entre ellos todos forman parte de una misma realidad. Con dibujos sencillos esquemáticos y simples queremos conseguir claridad. Decidimos eliminar otros bocetos como el mapa de Europa o una línea del tiempo porque no lo considerábamos necesario según el enfoque escogido.
NOS GUSTARÍA SABER QUE OS PARECE Y QUÉ CAMBIARIAÍS.
Y si fuese multimedia....??
Mantendríamos la misma estructura y simplemente en cada icono se mostraría la información si el usuario quiere acceder a ella. Habría una pantalla central con el título de la infografía multimedia y el logotipo
 Cargando...
Cargando...Pinchando en el icono accederíamos a un menú con cuatro partes que se corresponden con los cuatro temas tratados en el infográfico:
- Cambios en el sistema de estudios
- Financiación
- Las dos caras del plan
- Mobilización de los estudiantes gallegos.
- Así si accedemos al primer bloque sólo aparecería la línea de los años y sería el usuario el que pinchando en cada año vería lo que pasaba en esa fecha.
- En el apartado financiación simplemente aparecería el icono y pinchando en el código de barras se desplegaría un cuadro con la información.
- La imagen de la balanza aparece si entramos en la ventana de “las dos caras del plan”. Si pinchamos en un lado donde están los estudiantes la balanza baja, se inclina de ese lado y se despliega un cuadro con la información con el título “lo que nos dicen”. Y lo mismo pasa si pinchamos en el otro lado de la balanza.
- En cuanto a las movilizaciones sucede algo parecido que con el primer gráfico. Sólo aparecería la línea del tiempo y pinchando en cada fecha sale el número de manifestantes con el icono.
OS RESULTA DIFICIL VISUALIZARLO?? Es que todavía o tenemos conocimientos suficientes para hacerlo con flash xD
domingo, 23 de noviembre de 2008
Copa Davis
http://www.marca.com/edicion/marca/otros_deportes/graficos/es/desarrollo/1185072.html
Me parece una infografía completisíma sobre el torneo. La animación se divide en cuatro bloques: localización, equipos, sede y pista y eliminatorias. Pero la dificultad del trabajo es que cada apartado posee múltiples datos a los que se va accediendo el usuario en función de la información que quiera elegir. Por ejemplo, en la categoría de equipos se puede ir pinchando en el jugador del que queremos más datos y a mayores dentro de su perfil podemos leer si lo elegimos lo que piensa Marca que ese diario puede aportar al equipo. Como una buena infografía multimedia el lector puede volver atrás con toda facilidad y la interactividad es máxima. Se ofrece una información completísima pero cada uno puede verlo todo o simplemente profundizar en lo que más le interesa pinchando en las múltiples pestañas.

Y ya que saqué el tema ¿cómo creeis que se trata tanto en los medios impresos como en los electrónicos la información deportiva? Veremos si a lo largo de esta semana otros medios aparte de Marca hacen algún otro gráfico sobre el evento.
P.D:esto al margen de infografía: hoy se demostró que Rafa Nadal no es imprescindible y que tenemos otros buenos tenistas como Fernando Verdasco y Feliciano López.
martes, 18 de noviembre de 2008
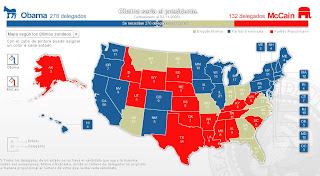
Infografía multimedia sobre as eleccións estadounidenses
Escollín o caso das edicións dixitais de El País e El Mundo.
El País


El Mundo




O xornal dirixido por Pedro J., tamén ten na web unha infografía dirixida ó gañador das eleccións estadounidenses.

¿Por qué la infografía salvará al periodismo?
 A partir dunha moi razoada crítica ó xornalismo actual, Javier Errea argumenta por qué pensa el que a infografía será quen garanta a supervivencia dos medios impresos.
A partir dunha moi razoada crítica ó xornalismo actual, Javier Errea argumenta por qué pensa el que a infografía será quen garanta a supervivencia dos medios impresos.“Al menos en las redacciones de los medios off line, hay poca autocrítica y bastante autocomplacencia: somos —piensan, pensamos— depositarios del periodismo de calidad, y ese nunca podrá hundirse.”
“La infografía ofrece todas las herramientas para acabar con la fórmula clásica de hacer periodismo: información=título+texto+foto. Esta fórmula sirvió durante muchos años. Ha sido como un mecanismo de seguridad para periodistas de todo pelaje y condición.”
“Los lectores huyen porque no contamos las historias que demandan… pero también porque no las contamos como las demandan.”
“Estudios científicos como el desarrollado por la Universidad de Lund (Suecia), presentado en una edición reciente de los Malofiej, demuestran que la infografía es el género que por más tiempo atrapa a un lector en la página.”
Na miña opinión, é un artigo con moito peso argumentativo e uns bos fundamentos, ademáis de ofrecernos unha lectura bastante amena. O título do traballo é unha declaración de intencións do que virá despois; corroborado na parte onde di textualmente: "la infografía es el género que por más tiempo atrapa a un lector en la página. Por su naturaleza y por sus características, los gráficos atraen la curiosidad de los lectores, que entienden bien ese lenguaje fragmentado y tremendamente visual. ¿Por qué no aplicar entonces el mestizaje de esta nueva era de la infografía a la forma de contar las noticias?".
lunes, 17 de noviembre de 2008
Infografías fantásticas
El autor describe su obra como "un trabajo más riguroso que novedoso en lo que respecta al tratamiento de la información pero vanguardista en la combinación de la universalización del diseño de información con una ilustración de carácter introspectivo".
Despues de este trabajo Jaime Serra dio un giro en su estilo porque "Ya hace tiempo que me interesa un trasvase inverso al que había hecho hasta ahora: del arte a la info-de la info al arte”. Es la época de las infografías fantásticas como la que hizo sobre la vida de una muñeca inflable no pudo publicarse en la revista "The Creator Studio" por limitación editorial de "nada de sexo". Para no repetir esta imagen que ya han puesto mis compañeros de los 3infograficos y oparaisoperdido os invito a que veais este trabajo sobre la vida de un osito de gominola del norteamericano Jason Ralph Freeny.

Las infografias de la anatomía humana de Tom Giesler que subió mi compañera Marta en una de las renovaciones también os pueden servir de ejemplo.
En definitiva. con las infografías fantásticas se explica lo que a nadie se le ocurrirìa explicar, infográficamente claro. Y prima mucho más la creatividad y la originalidad que la información y el periodismo. Pero es otra opción.
Fuentes: artículos de visualmente sobre las infografías fantásticas
Periodismo y lenguaje visual
Serra da unhas claves que debería ter un bo infográfico: ofrecer información exacta y sencilla sobre hechos complejos, no hacer un uso indiscriminado de infografías y todo esto siempre cuidando la estética. Parafraseando al autor "una buena infografía debe manejar todos los lenguajes del periodismo: la palabra, la imagen y el diseño gráfico".
Parece muy fácil en la teoría pero en la práctica se tiende a hacer infografías que llamen la atención por la espectacularidad de las imágenes o todo lo contrario, muy sobrecargadas de texto porque se quiere ofrecer mucha información. Las infografías son un complemento de la pieza informativa a la que acompañan, no hay que repetir todo lo que se dice en el texto.
Pero más grave y peligroso es ofrecer datos no contrastados en un infográfico como ya vimos en algunos casos cuando analizamos los infográficos sobre el accidente de Barajas en varios medios españoles. Desconozco bastante la labor del diario "Clarín" pero si nos fiamos de los premios que lo avalan (sobre todo los Malofiej de los que ya hablamos) y de las palabras del propio Serra, :" la información que contiene una infografía debe ser exacta. Así es el trabajo que hacemos en Clarín. Chequeamos todos los datos y, si no podemos verificar alguno, la infografía no se publica. Porque debe ser precisa, sin matices ni ambigüedades.", bravo por ellos.
Por lo tanto, VISUALIZACIÓN SI PERO ANTE TODO INFORMACIÓN.
domingo, 16 de noviembre de 2008
Infografía 3D
É interesante ver de qué é capaz a infografía 3D. Aínda que á súa finalidade principal é a arquitectura urbanística, non deixa de sorprender o grao de realismo que acadan estas ilustracións.
Por certo, tódalas imaxes da presentación son infografías, aínda que non o parezan a simple vista.
http://labs.digg.com
 No ano 2004, un grupo formado por Kevin Rose, Owen Byrne, Ron Gorodetzky, e Jay Adelson decidiu crear o sitio web digg.com para publicar noticias de ciencia e tecnoloxía. A partir dunha combinación de marcadores sociais, blogging e sindicación constitúese unha rede de informacións que os usuarios poden xulgar a partir da consideración que teñan dentro da comunidade.
No ano 2004, un grupo formado por Kevin Rose, Owen Byrne, Ron Gorodetzky, e Jay Adelson decidiu crear o sitio web digg.com para publicar noticias de ciencia e tecnoloxía. A partir dunha combinación de marcadores sociais, blogging e sindicación constitúese unha rede de informacións que os usuarios poden xulgar a partir da consideración que teñan dentro da comunidade.Unha clara cronoloxía do sitio é a que ofrece a Wikipedia.2004 - Decembro: Digg.com aparece na web.
2005 - Xullo: Digg móstrase cun novo deseño na versión 2.0.
2005 - Outubro: Digg recibe 2.8 millóns de dólares por iniciativa de grupos e inversionistas para financiar o seu continuo crecemento.
2005 - Novembro: Digg.com sobrepasa a marca dos 100.000 usuarios rexistrados.
2005 - Decembro: "Digg Spy" é incorporado e optimizado a Digg Spy v2.0 con novas características que inclúen un nivel vivo e dinámico de buscas detrás-de-cámaras nos envíos de historias, diggeos, comentarios enviados e cousas polo estilo.
2006 - Febreiro: Digg é enlistado en Alexa como un dos 500 sitios máis visitados en Internet. 2006 - Marzo: O equipo Digg lanzou un novo sistema de comentarios baseado en fíos para os usuarios. Sobrepasa os 200.000 usuarios rexistrados.
2006 - Abril: Supera ó rival, Slashdot, e entra ó top 100 dos sitios en internet do ranking de Alexa.
2006 - Xuño 26: Digg permanece fóra de servicio pola actualización cara á versión 3.0.
 Os 'labs' que seguen son unha moi boa modernización que atende á clasificación das noticias que van xurdindo no 'digg'. As categorías que presenta son Tecnoloxía, Ciencia, Mundo e Negocios, Videos, Ocio e Xogos. Esta nova versión presenta as clasificacións de diversas maneiras.
Os 'labs' que seguen son unha moi boa modernización que atende á clasificación das noticias que van xurdindo no 'digg'. As categorías que presenta son Tecnoloxía, Ciencia, Mundo e Negocios, Videos, Ocio e Xogos. Esta nova versión presenta as clasificacións de diversas maneiras.
Aparece despois o Arc, que mostra "displays stories, topics, and containers wrapped around a sphere".



Unha opción moi interesante que ofrece labs.digg.com é a posibilidade de baixar calquera dos modelos como protector de pantalla, ben para Microsoft ou ben para Macintosh.
jueves, 13 de noviembre de 2008
Premios Malofiej
La infografía multimedia sobre la matanza de Virginia Tech cumple muchos requisitos que la hicieron merecedora del premio, sobre todo permite una lectura ágil, sencilla y comprensible. A través de 16 secuencias animadas se nos explica claramente como se desarrollaron los acontecimientos. En cada escena se identifican perfectamente los escenarios desde lo más general a lo más específico para que haya una progresión lineal: nos ubica primero en la ciudad, luego la universidad en general y después se van recorriendo las aulas coincidiendo con el desarrollo cronológico de la matanza. El ir de lo general a lo específico y la secuencialidad temporal facilitan la comprensión. Además hay muy buena coherencia entre texto e imagen porque no se repiten ni contradicen, si no que se complementan muy bien: la infografía nos situa y el texto nos amplía la información y describe los hechos. Muchos de los textos son bastante sencillos y esquemáticos. Todo está bastante claro para que en un golpe de vista nos quedemos con una idea clara. La sencillez y claridad en este infográfico demuestra que no hace falta crear un producto sobrecargado para impactar visualmente y llamar la atención
miércoles, 12 de noviembre de 2008
Gráfica de Minard
 «Carta figurativa de las sucesivas pérdidas de hombres de la armada francesa en la campaña de Rusia de Napoleón en 1812»
«Carta figurativa de las sucesivas pérdidas de hombres de la armada francesa en la campaña de Rusia de Napoleón en 1812»Considerado por algunos, entre ellos Edward Tufte, el mejor mapa estadístico de la Historia. El documento minard es una descripción en un mapa (supuesto) de Europa de la marcha de las tropas napoleónicas entre 1812 y 1813 desde Francia de donde partieron casi medio millón de soldados hacia Rusia, de donde regresaron menos de 4000.
 Los datos que presenta son:
Los datos que presenta son:- Ríos, ciudades y batallas
- Camino seguido por el ejército
- Dirección de ida y vuelta del ejército hacia Rusia
- Número de soldados
- Temperatura
- Cronología
Un año después de que Minard dibujase el gráfico que lo haría famoso, diseñó un mapa de flujos migratorios; muy afamado también.

lunes, 10 de noviembre de 2008
LA INFOGRAFIA MULTIMEDIA DE "EL PAIS"
En el caso de “El País” las infografías multimedia se encuentran en la sección de gráficos y dentro de esta los gráficos online se dividen en temas respectando las secciones del periódico: Internacional, España, sociedad, tecnología, economía, deportes, cultura y espectáculos, gente y comunicación. También se añaden las categorías: últimos gráficos y los más votados.
Dependiendo del tema y el tipo de informaciones las infografías multimedia varían mucho de unas a otras pero se pueden sacar unas tendencias generales: casi todas son muy visuales y se prima el movimiento y la interactividad. Normalmente las que tienen que ver con la economía y por extensión con la crisis económica se representan mediante gráficos sencillos en los que se recogen los datos de variables como el IPC, el Euribor, el PIB…Quizás este tipo de gráficos sean los más estáticos y los que menos llamen la atención pero por lo menos aportan datos claros.
Crisis económica
En la información internacional se llevan casi todo el peso los gráficos sobre las elecciones de EE.UU que se agrupan todos en esta sección bajo el nombre “2008: elecciones en Estados Unidos” y ahí podemos encontrar gráficos de todo tipo: mapas para saber el apoyo en cada estado, gráficas sobre los sondeos, vídeos del debate o los perfiles de los candidatos. Podeis verlos todos en Elecciones EEUU
Los gráficos sobre otros temas de la sección de internacional como: ¿Hacia donde van los refugiados?, la participación española en misiones de paz, Gaza 2008, o la pirateria en Somalia se representan en mapas. Un ejemplo: Misiones de Paz
Todo lo que tenga que ver con distancias, conflictos entre países… se explica mediante mapas (también se hizo con la Vuelta ciclista a España) pero son interactivos porque el usuario puede moverse por el gráfico e ir pinchando en lo que le interesa para que se desplieguen ventanas con nuevos datos.
Y cuando quieren dar datos sobre varios personajes que forman parte de un grupo se realizan gráficos en los que aparecen las fotos de todos al pinchar en uno de ellos se abre una ventana con más información del mismo. Ejemplos de este tipo los encontramos sobre todo en la sección de España como este.
Gráficos más elaborados y complejos los encontramos en las secciones de sociedad y cultura porque se tratan temas más atemporales y menos apegados a la actualidad.
Una de las cosas que nos llamó especialmente la atención de varias infografías multimedia de El País fue la influencia que en ellas se aprecia de los videojuegos. Alberto Cairo, en su libro Infografía 2.0, ya habla de que actualmente muchos creadores de herramientas interactivas toman como fuentes de inspiración a los videojuegos.
Un ejemplo claro de esto es la infografía sobre “La vuelta al cole” de El País, que presenta datos de relevancia de una manera amena y sencilla, ofreciendo al usuario una información clara, además de atractiva. En este trabajo se compara el coste de la vuelta a las aulas según el tipo de centro educativo elegido (público, concertado o privado) indicando por separado cada uno de los elementos de suponen gastos para las familias.
Otros ejemplo de visualización interactiva de este tipo es uno sobre las células madre donde gracias a la animación entendemos claramente el proceso. Y si quereis ver un claro ejemplo de lo que es animación, los pasos del chiki chiki explicados al detalle.
Alberto Cairo dedica un capítulo de su libro Infografía
- Visibilidad. Cuando más visibles sean las funciones de un objeto, más sencillo será para los usuarios crear un modelo mental de lo que pueden obtener en él. Nos parece que todos, o la mayor parte, de las visualizaciones multimedia de El País cumplen este principio, ya que son fáciles de manejar, es sencillo navegar e interactuar con ellos.
- Retroalimentación. Consiste en que el objeto manipulado emita una respuesta que indique al usuario que una acción ha sido realizada. Este aspecto se cumple en todas las infografías multimedia de El País, ya que no encontramos ninguna en la que se registrasen fallos o errores de este tipo (que los botones no funcionen, por ejemplo).
- - Affordances. Hace referencia a las “pistas” que un objeto da sobre su probable uso. Un objeto que tenga aspecto de botón, por ejemplo, invita o “da una pista de que puede” ser pulsado. En este caso se encuentran algunos casos en los que el usuario debe recorrer la infografía con el ratón para encontrar las distintas posibilidades que no se ofrecen a simple vista.
- Restricciones (constraints). En una infografía interactiva el número de posibilidades de acción está restringido a lo que el diseñador valores adecuado para una buena compresión del contenido. El País, en muchas de las visualizaciones interactivas, oculta los botones de continuar mientras se está ejecutando un paso de la infografía. De este modo se evita que el usuario se salte dicho paso o no le preste la debida atención.
- Consistencia. Objetos de naturaleza visual similar deberían desencadenar acciones idénticas. En la mayor parte de las visualizaciones interactivas de El País se utilizan los mismos mecanismos y elementos, de manera que el usuario que ya conoce sus características navega por ellas con total facilidad. Además, se trata de infografías de manejo sencillo, a las que cualquiera puede acceder e interactuar con ellas sin necesidad de un conocimiento previo.
Por lo tanto varios modelos de infografías multimedia en “El País”: MAPAS, GRÁFICOS, ANIMACIONES Y PERFILES, la mayoría combinados con VÍDEO, FOTOGRAFÍA y todas con MOVIMIENTO. También se aprecia la intención de guiar al usuario desde el primer momento que se consigue con la animación y las escenas. Y aunque parezcan muy visuales e impacten igual que pasa con los gráficos de "El Mundo" (como comentaban nuestros compañeros de 3infograficos aqui también aportan datos e información de forma sencilla y original
CONGRESO GALICIA POLA RADIO

Un saúdo para a infográfika Marta e tamén para Laura dos 3infograficos
Moitas veces aprendese máis con vivencias que con datos pero facer un infográfico sen datos é un pouco complicado, así que para dar unha visión xeral da radio nestes 30 anos centreime na primeira conferencia do venres: “Trinta anos de información radiofónica para Galicia” e na última que dou o profesor Xosé Ramón Pousa e na que explicou o futuro do medio marcado pola radio dixital. A petición da profesora ós asistentes de pensar un infográfico sobre un tema do congreso esta é a miña proposta.
Tendo como referencia as infografías multimedia de “El País” habería un título xenérico que é HISTORIA DA RADIO EN GALICIA e aparecerían dúas pestañas: PASADO e PRESENTE. Se pinchamos en PASADO aparece a imaxe da radio antigua ó darlle ó botón de encendido despleganse unha ventá coas características. E o mesmo pasa ó pinchar en PRESENTE, pechase automáticamente a radio de antes e a ventá coas súas características e repitese o proceso. Como son aspectos contrapostos en moitos casos a idea é similar ó infográfico que “El País” fixo para representar os programas electorais dos dous candidatos á presidencia de EE.UU. Deixovos o enlace http://www.elpais.com/graficos/internacional/Elecciones/EEUU/2008/elpgra/20081106elpepuint_1/Ges e espero que sexades capaz de visualizar o que quero dicir.
Na ventá principal onde estaba PASADO e PRESENTE habería outra pestaña que poría FUTURO e ó pinchar nela aparecería a imaxe e de novo unha nova ventá coas súas características. Hai pouco texto para que a infografía sexa máis sinxela e porque así conseguese igualmente ofrecer unha visión xeral.
PASADO - Non importaba a rendibilidade económica
- Non importaba a rendibilidade económica
- Máis liberdade pero censura do franquismo
- O interés informativo por riba dos demais
- Non era necesario ser licenciado en xornalismo
- Compromiso social
- Pouca tecnoloxía
- Relevanxia dos espazos locais.
PRESENTE
- Prioridade da rendibilidade
- Autocensura
- Priman os intereses políticos e comerciais
- Presión políticas e dos anunciantes
- Papel marginal do servizo público
- Mellora a calidade do son
- Traballo máis individual
- As emisoras nacionais cubren moito espazo: pouca programación local FUTURO
FUTURO
- Segmentación audiencias
- Emisións especializadas
- Escoita individual
- Moita oferta para escollera
- Rompense rutinas
- Escoita de programas fóra de hora
- Medios monotemáticos
lunes, 3 de noviembre de 2008
Visualización de la información
La visualización se considera la “formación de imagen mental de un concepto abstracto” por lo que no hace falta la visión, es una construcción mental que va más allá de la percepción del sentido de la vista. Por lo tanto si es una construcción mental se acerca al conocimiento. Y por conocimiento se entiende: “comprender e interiorizar algo”.
Por otra parte, se podría identificar la información con la elaboración de los datos. Si agrupamos los dos conceptos, VISUALIZACIÓN DE LA INFORMACIÓN sería “EL PROCESO DE INTERIORIZACIÓN DEL CONOCIMIENTO MEDIANTE LA PERCEPCIÓN DE INFORMACIÓN”.
Si aceptamos estas definiciones, tanto la arquitectura de información como el diseño de información se podrían considerar elementos fundamentales en el proceso de la visualización de información, orientadas a producir la imagen mental que crea el conocimiento.

La Visualización de Información incide en la transformación de información en conocimiento
Arquitectura de la información- Wurman
Él mismo lo confiesa en una entrevista en la revista "Design Matters" que durante 20 años el término permaneció archivado, hasta que con la llegada de los usos comerciales de la Internet, fue retomado: “Ahora, particularmente en el último año, ha habido una explosión de personas que se llaman a sí mismos arquitectos de información y ya están en todas partes, Me sorprende nuevamente que haya despegado ese término, que lo haya hecho tan rápido. Diariamente, me doy cuenta de que la gente la usa en sus tarjetas de presentación, en sus escritorios, en Internet, en sus páginas web. Y por supuesto, no saben de dónde salió".
Finalmente plantea que la Arquitectura de información es una mezcla de tres campos: tecnología, diseño gráfico y periodismo/redacción.
Hoy el concepto de arquitectura de la información tiene un alcance más general y su manejo sobrepasa la publicación impresa y digital para concentrase en la construcción de "interfaces de dispositivos móviles o gadgets (como los iPod), CDs interactivos, videoclips digitales, relojes, tableros de instrumentos de aviones de combate o civiles, interfaces de máquinas dispensadoras, interfaces de juegos electrónicos….

Sparklines o "palabras gráficas"
Una sparkline es, en definitiva, un gráfico convencional pero de tamaño reducido, equivalente al de una o varias palabras, e integrado en el texto como una palabra más.
Su gran potencia expresiva radica en su fuerte integración con las palabras que lo rodean, que permite adquirir el contexto en el que se desarrolla el gráfico.
Tufte señala algunos aspectos básicos que hay que tener en cuenta a la hora de elaborar sparklines:
- Las sparklines deben ser más largas que altas.
- Normalmente carecen de ejes y mallas de referencia para evitar que pierdan su contenido semántico. Se puede ayudar a su cuantificación con algún número concreto que indique un valor de referencia, el valor actual y aquel que resulta de interés en el contexto.
- Los gráficos se han de producir con herramientas convencionales. Programas adecuados son QuarkExpress o Adobe InDesign, un programa de diseño gráfico como Adobe Illustrator junto con un programa estadístico para exportar los datos y realizar operaciones sobre ellos.

Varios tipos de sparklines






